AnimationCompositionCreationMovementUpdateNumbersTransformGrowingFadingRotationIndicationSpecialized
update.pyUpdateFromAlpha, UpdateFromAlphaFunc, MaintainPositionRelativeTo
Draft for Information Only
Content
Update
Class ChangingDecimal(Animation)
Class ChangeDecimalToValue(ChangingDecimal)
Example
Code
Output
Update
The defined update- update.UpdateFromFunc(Animation)
- update.UpdateFromAlphaFunc(UpdateFromFunc)
- update.MaintainPositionRelativeTo(Animation)
Class ChangingDecimal(Animation)
Class ChangeDecimalToValue(ChangingDecimal)
Example
Code
# folder/file: tut/manim_animation_updatefromfuncaplhamaintainpositionrelativeto_001a.py
import numpy as np
from manimlib.scene.scene import Scene
from manimlib.mobject.geometry import Circle, Square
from manimlib.mobject.svg.tex_mobject import TextMobject
#from manimlib.mobject.mobject import Group
from manimlib.animation.composition import AnimationGroup
from manimlib.animation.update import UpdateFromFunc, UpdateFromAlphaFunc, MaintainPositionRelativeTo
from manimlib.mobject.functions import FunctionGraph
from manimlib.utils.bezier import interpolate
class manim_animation_updatefromfuncaplhamaintainpositionrelativeto_001a(Scene):
def construct(self):
a1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,2.5,0])
a2=TextMobject("\\textbf{T2 Text}",height=0.28).move_to([1,2.5,0])
a3=Circle(color="#FFFFFF").scale(0.8).move_to([4,2.5,0])
a4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,2.5,0])
b1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,0,0])
b2=TextMobject("\\textbf{T2 Text}",height=0.6).move_to([1,0,0])
b3=Circle(color="#FFFFFF").scale(0.8).move_to([4,0,0])
b4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,0,0])
c1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,-2.5,0])
c2=TextMobject("\\textbf{T2 Text}",height=0.6).move_to([1,-2.5,0])
c3=Circle(color="#FFFFFF").scale(0.8).move_to([4,-2.5,0])
c4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,-2.5,0])
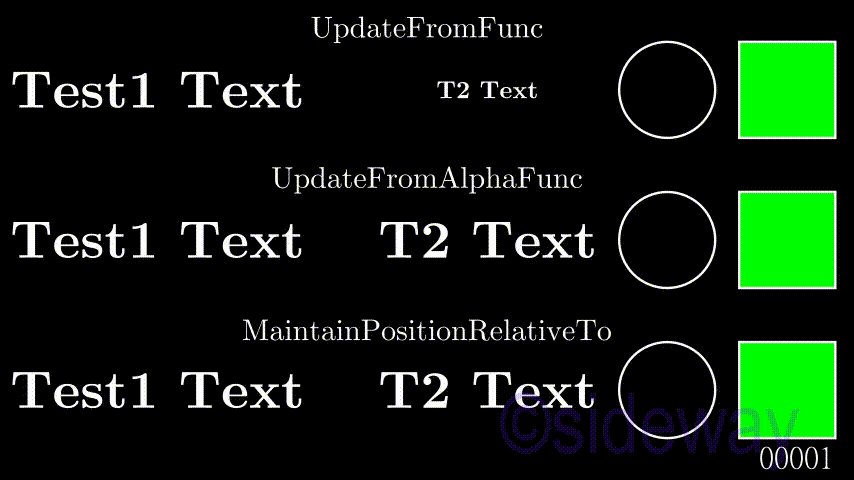
self.add(TextMobject("UpdateFromFunc").move_to([0,3.5,0]),TextMobject("UpdateFromAlphaFunc").move_to([0,1,0]),TextMobject("MaintainPositionRelativeTo").move_to([0,-1.5,0]))
self.add(a1.copy(),a2.copy(),a3.copy(),a4.copy(),b1.copy(),b2.copy(),b3.copy(),b4.copy(),c1.copy(),c2.copy(),c3.copy(),c4.copy())
self.wait(3)
def funcupd1 (obj): return obj.scale(0.99).move_to(0.995*(obj.get_center()))
def funcupd2 (obj): return obj.scale(1.01).move_to(1.002*(obj.get_center()))
def funcupd3 (obj): return obj.stretch(0.9,0).move_to(0.995*(obj.get_center()))
def funcupd4 (obj): return obj.stretch(0.9,1).move_to(0.995*(obj.get_center()))
def funcalp1 (obj,alpha):
obj.rotate(alpha*3, about_point=obj.get_center())
def funcalp2 (obj,alpha):
obj.shift(0.1*alpha*obj.get_center())
def funcalp3 (obj,alpha):
dt=interpolate(-1,1,alpha)
obj.become(FunctionGraph(lambda t: 1.5*np.exp(-2*(t-a3.get_x()-dt)**2),x_min=2,x_max=6))
def funcalp4 (obj,alpha):
dt=interpolate(2,0,alpha)
obj.become(FunctionGraph(lambda t: 8*np.exp(-dt-t)*np.cos(2*np.pi*(-t-dt)),x_min=2,x_max=6))
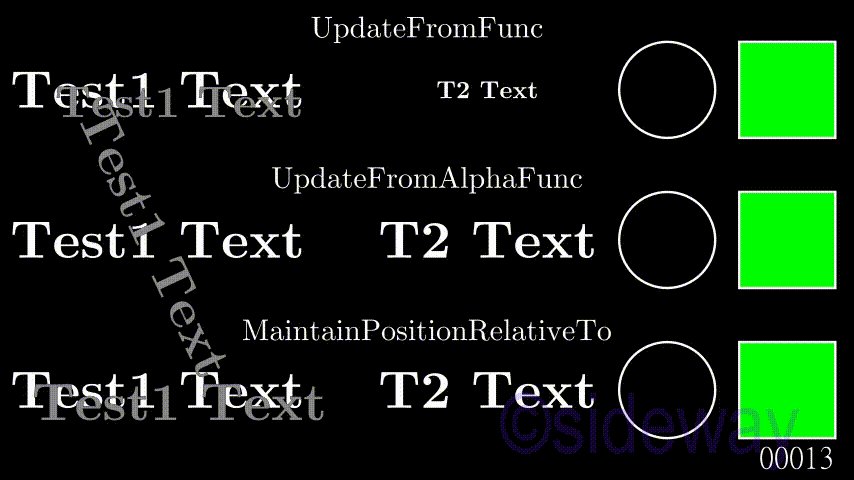
self.play(AnimationGroup(UpdateFromFunc(a1.set_color("#888888"),funcupd1),UpdateFromAlphaFunc(b1.set_color("#888888"),funcalp1),MaintainPositionRelativeTo(c1.set_color("#888888"),a1)),run_time=1)
self.wait(3)
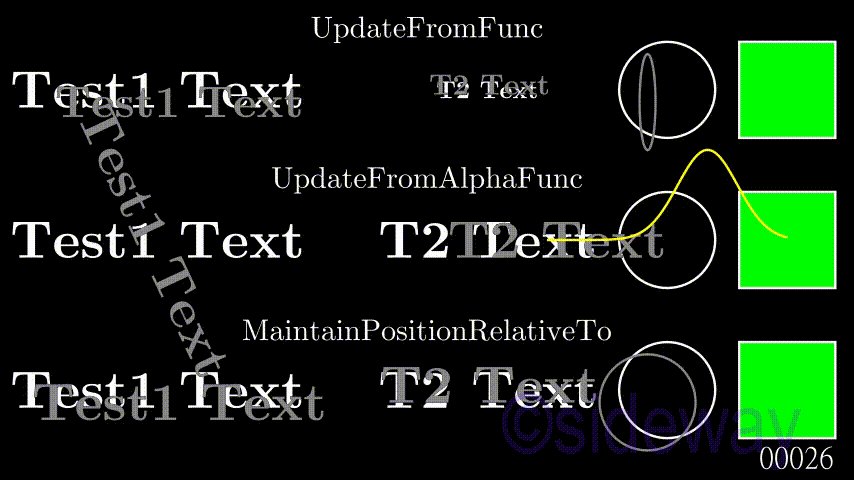
self.play(AnimationGroup(UpdateFromFunc(a2.set_color("#888888"),funcupd2),UpdateFromAlphaFunc(b2.set_color("#888888"),funcalp2),MaintainPositionRelativeTo(c2.set_color("#888888"),a2)),run_time=1)
self.wait(3)
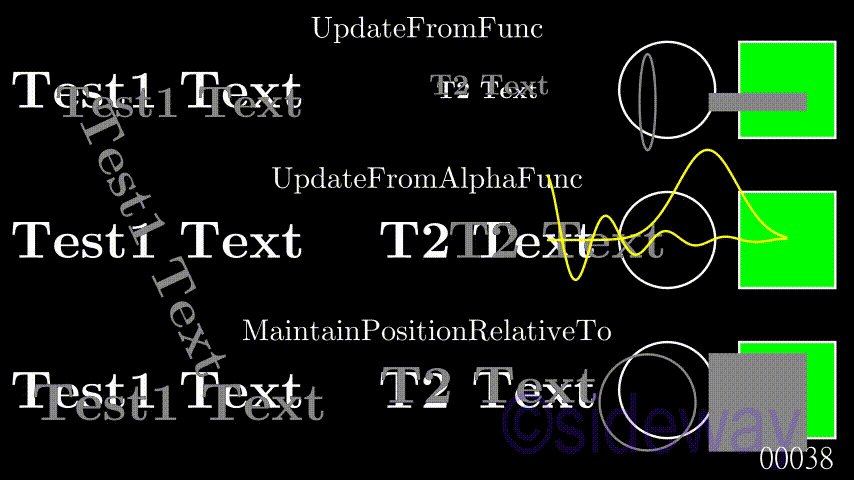
self.play(AnimationGroup(UpdateFromFunc(a3.set_color("#888888"),funcupd3),UpdateFromAlphaFunc(b3.set_color("#888888"),funcalp3),MaintainPositionRelativeTo(c3.set_color("#888888"),a3)),run_time=1)
self.wait(3)
self.play(AnimationGroup(UpdateFromFunc(a4.set_color("#888888"),funcupd4),UpdateFromAlphaFunc(b4.set_color("#888888"),funcalp4),MaintainPositionRelativeTo(c4.set_color("#888888"),a4)),run_time=1)
self.wait(3)Output

©sideway
ID: 201200012 Last Updated: 12/12/2020 Revision: 0
Latest Updated Links
- Travel Singapore Sight Space(last updated On 12/30/2025)
- Travel Singapore Sight Curiosity Cove(last updated On 12/30/2025)
- Travel Singapore Sight Night Safari(last updated On 12/30/2025)
- Travel Singapore Sight River Wonders(last updated On 12/30/2025)
- Travel Singapore Sight Rainforest Wild ASIA(last updated On 12/30/2025)
- Travel Singapore Sight Singapore Zoo(last updated On 12/30/2025)
- Travel Singapore Sight Mandai(last updated On 12/30/2025)
- Travel Singapore Sight Bird Paradise(last updated On 12/30/2025)
- Travel Singapore Sight AltitudeX(last updated On 12/30/2025)
- Travel Singapore Sight(last updated On 12/6/2025)
- Travel Singapore Rail Network(last updated On 12/5/2025)

 Nu Html Checker
Nu Html Checker  53
53  na
na  na
na
Home 5
Business
Management
HBR 3
Information
Recreation
Hobbies 9
Culture
Chinese 1097
English 339
Travel 31
Reference 79
Hardware 54
Computer
Hardware 259
Software
Application 213
Digitization 37
Latex 52
Manim 205
KB 1
Numeric 19
Programming
Web 289
Unicode 504
HTML 66
CSS 65
SVG 46
ASP.NET 270
OS 431
DeskTop 7
Python 72
Knowledge
Mathematics
Formulas 8
Set 1
Logic 1
Algebra 84
Number Theory 206
Trigonometry 31
Geometry 34
Calculus 67
Engineering
Tables 8
Mechanical
Rigid Bodies
Statics 92
Dynamics 37
Fluid 5
Control
Acoustics 19
Natural Sciences
Matter 1
Electric 27
Biology 1
