AnimationCompositionCreationMovementUpdateNumbersTransformGrowingFadingRotationIndicationSpecialized
fading.pyFadeOut, FadeOutAndShift, FadeOutAndShiftDownFadeIn, FadeInFrom, FadeInFromDownFadeInFromPoint, FadeInFromLargeVFadeIn, VFadeOut, VFadeInThenOut
Draft for Information Only
Content
Fading
Class FadeInFromPoint(FadeIn)
Class FadeInFromLarge(FadeIn)
Example
Code
Output
Fading
The defined fading- transform.Transform(Animation)
- fading.FadeOut(Transform)
- fading.FadeOutAndShift(FadeOut)
- fading.FadeOutAndShiftDown(FadeOutAndShift)
- fading.FadeOutAndShift(FadeOut)
- fading.FadeIn(Transform)
- fading.FadeInFromPoint(FadeIn)
- fading.FadeInFromLarge(FadeIn)
- fading.FadeInFrom(Transform)
- fading.FadeInFromDown(FadeInFrom)
- fading.FadeOut(Transform)
- fading.VFadeIn(Animation)
- fading.VFadeOut(VFadeIn)
- fading.VFadeInThenOut(VFadeIn)
Class FadeInFromPoint(FadeIn)
Class FadeInFromLarge(FadeIn)
Example
Code
# folder/file: tut/manim_animation_fadeinfrompointfadeinfromlarge_001a.py
from manimlib.scene.scene import Scene
from manimlib.mobject.geometry import Circle, Square
from manimlib.mobject.svg.tex_mobject import TextMobject
from manimlib.animation.composition import AnimationGroup
from manimlib.animation.fading import FadeIn, FadeInFromPoint, FadeInFromLarge
class manim_animation_fadeinfrompointfadeinfromlarge_001a(Scene):
def construct(self):
a1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,2.5,0])
a2=TextMobject("\\textbf{T2 Text}",height=0.28).move_to([1,2.5,0])
a3=Circle(color="#FFFFFF").scale(0.8).move_to([4,2.5,0])
a4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,2.5,0])
b1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,0,0])
b2=TextMobject("\\textbf{T2 Text}",height=0.6).move_to([1,0,0])
b3=Circle(color="#FFFFFF").scale(0.8).move_to([4,0,0])
b4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,0,0])
c1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,-2.5,0])
c2=TextMobject("\\textbf{T2 Text}",height=0.6).move_to([1,-2.5,0])
c3=Circle(color="#FFFFFF").scale(0.8).move_to([4,-2.5,0])
c4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,-2.5,0])
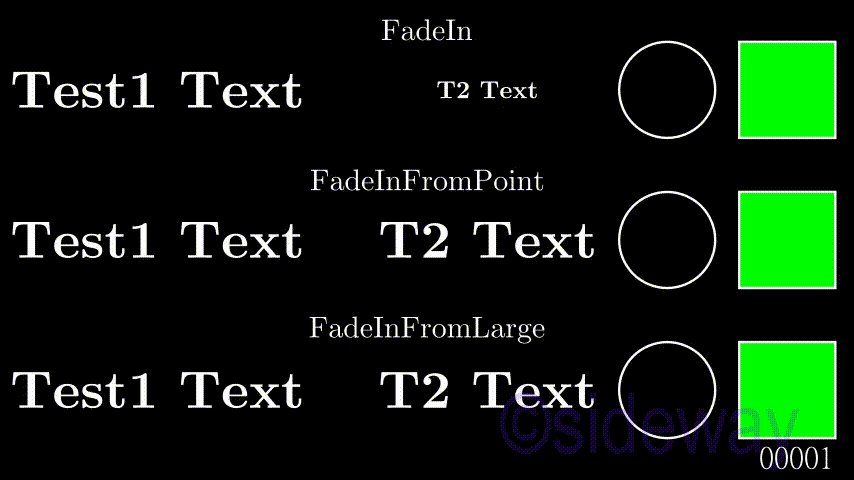
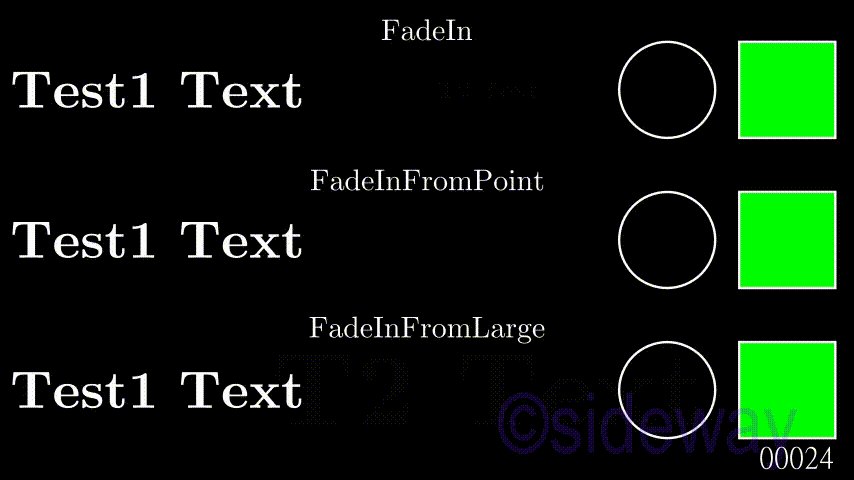
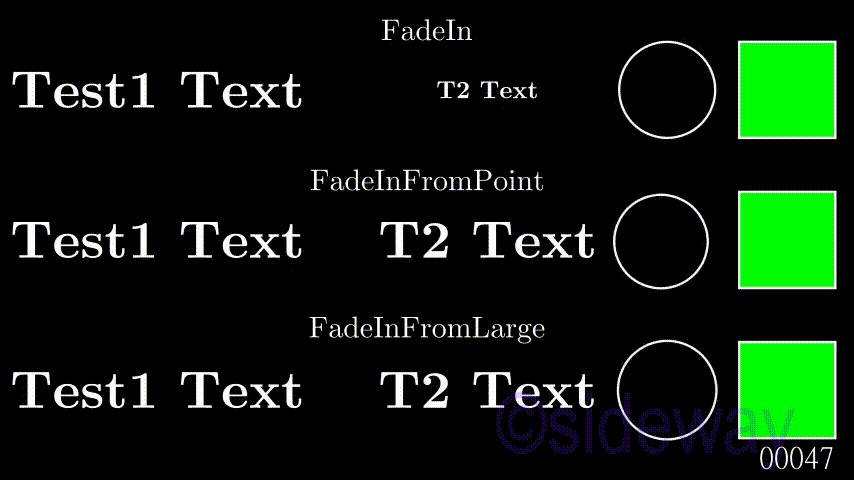
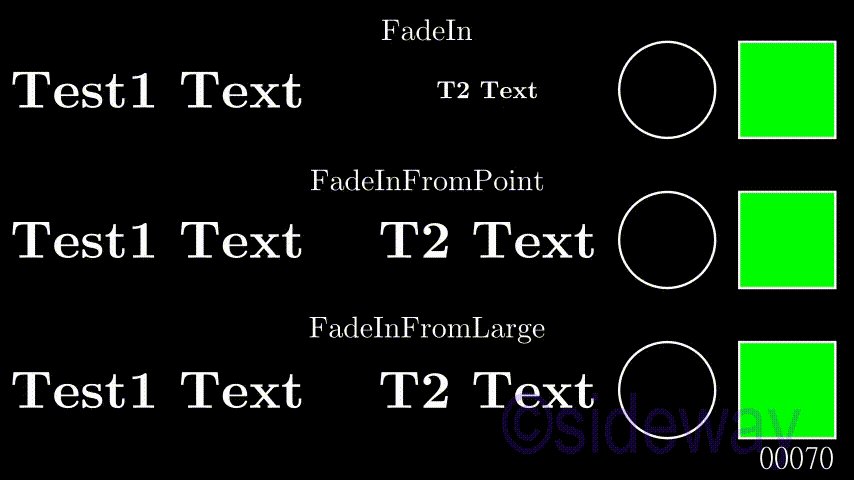
self.add(TextMobject("FadeIn").move_to([0,3.5,0]),TextMobject("FadeInFromPoint").move_to([0,1,0]),TextMobject("FadeInFromLarge").move_to([0,-1.5,0]))
self.add(a1,a2,a3,a4,b1,b2,b3,b4,c1,c2,c3,c4)
self.wait(3)
self.play(AnimationGroup(FadeIn(a1),FadeInFromPoint(b1,([0,1,0])),FadeInFromLarge(c1)),run_time=5)
self.wait(3)
self.play(AnimationGroup(FadeIn(a2),FadeInFromPoint(b2,([1,0,0])),FadeInFromLarge(c2)),run_time=5)
self.wait(3)
self.play(AnimationGroup(FadeIn(a3),FadeInFromPoint(b3,([0,-1,0])),FadeInFromLarge(c3)),run_time=5)
self.wait(3)
self.play(AnimationGroup(FadeIn(a4),FadeInFromPoint(b4,([-1,0,0])),FadeInFromLarge(c4)),run_time=5)
self.wait(3)Output

©sideway
ID: 201200016 Last Updated: 12/16/2020 Revision: 0
Latest Updated Links
- Panasonic SR-CK05 RiceCooker CW-HZ70AA(last updated On 11/17/2025)
- Panasonic Hood Structure Ventilating Fan Blade Diameter: 8in FV-20WH307 CW-HZ70AA(last updated On 11/16/2025)
- Panasonic Window Mount Thermo Ventilator FV-30BW2H CW-HZ70AA(last updated On 11/15/2025)
- Panasonic Inverter PRO Inverter Window Heatpump Air-Conditioner (3/4 HP) CW-HZ70AA(last updated On 11/14/2025)
- Panasonic Inverter Window-Split Type Cooling Only Air-Conditioner (1 HP) CS-U9YWA(last updated On 11/13/2025)
- Panasonic Inverter Steam and Grill_Microwave Oven 27L NN_DS59NB(last updated On 11/12/2025)
- Panasonic KY-C223B Induction Cooker(last updated On 11/11/2025)
- Focus M41 Single lever kitchen mixer 160(last updated On 11/10/2025)
- Focus Single lever basin mixer 230(last updated On 11/9/2025)
- Precision Start Thermostat shower mixer(last updated On 11/8/2025)
- Tempesta 100 Shower Rail Set 3 sprays(last updated On 11/7/2025)

 Nu Html Checker
Nu Html Checker  53
53  na
na  na
na
Home 5
Business
Management
HBR 3
Information
Recreation
Hobbies 8
Culture
Chinese 1097
English 339
Travel 18
Reference 79
Hardware 40
Computer
Hardware 259
Software
Application 213
Digitization 37
Latex 52
Manim 205
KB 1
Numeric 19
Programming
Web 289
Unicode 504
HTML 66
CSS 65
SVG 46
ASP.NET 270
OS 431
DeskTop 7
Python 72
Knowledge
Mathematics
Formulas 8
Set 1
Logic 1
Algebra 84
Number Theory 206
Trigonometry 31
Geometry 34
Calculus 67
Engineering
Tables 8
Mechanical
Rigid Bodies
Statics 92
Dynamics 37
Fluid 5
Control
Acoustics 19
Natural Sciences
Matter 1
Electric 27
Biology 1
