Draft for Information Only
Content
Simple LaTeX Tikz Hierarchical Model
Latex Code
Latex Code Output
Source and Reference
Simple LaTeX Tikz Hierarchical Model
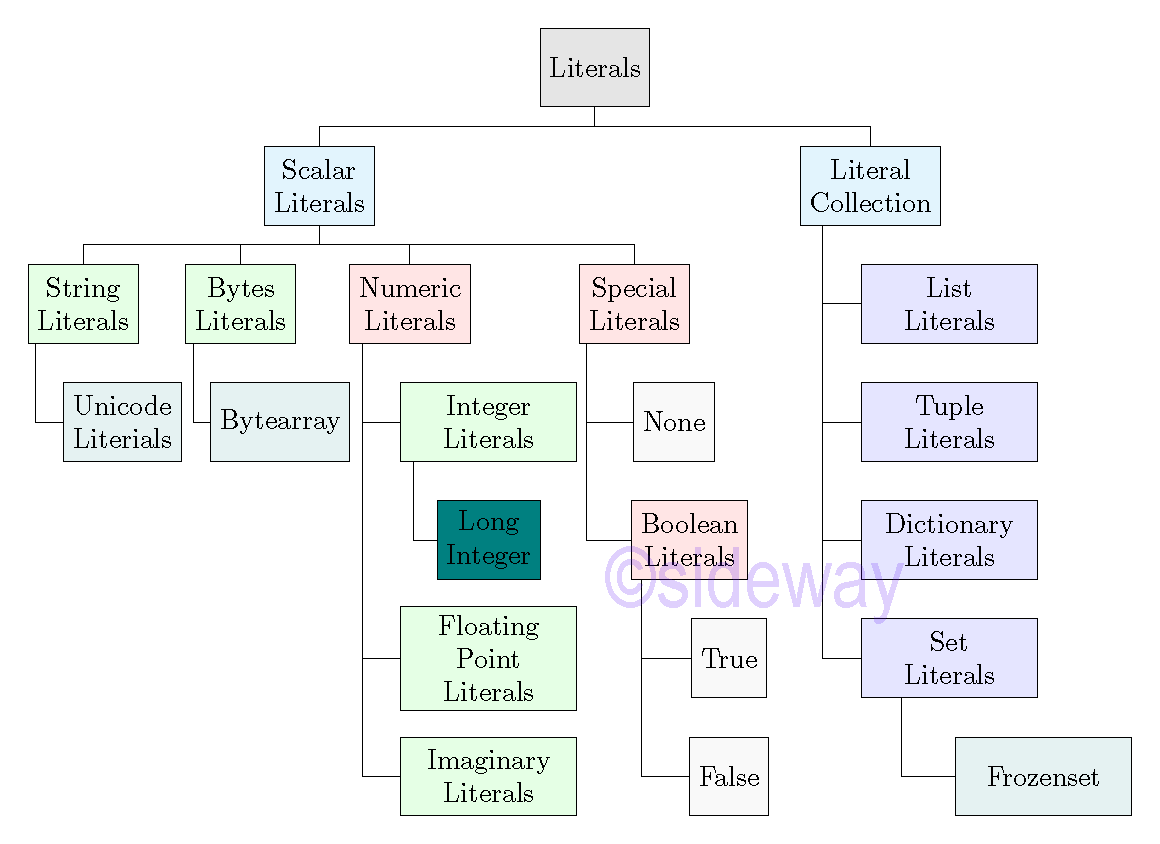
A simple hierarchical model is the most popular orgnaization chart type.Latex Code
\documentclass[border=10pt,tikz]{standalone}
\usetikzlibrary{trees}
\begin{document}
\begin{tikzpicture}[
level distance=15mm,
level 1/.style={sibling distance=7cm},
level 2/.style={sibling distance=2cm},
every node/.style={draw=black,thin, align=center,minimum height = 1cm},
root/.style={fill=black!10,},
type/.style={fill=cyan!10,},
literal/.style={fill=green!10},
misc/.style={fill=red!10},
collection/.style={fill=blue!10,xshift=1cm},
constant/.style={fill=lightgray!10,xshift=0.5cm},
other/.style={fill=teal!10},
literalx10/.style={literal,xshift=1cm},
otherx5/.style={other,xshift=0.5cm},
dirtree/.style={grow via three points={one child at (0,-1.5) and two children at (0,-1.5) and (0,-3)},
edge from parent path={(\tikzparentnode.#1) |- (\tikzchildnode.west)},},
]
\node[root]{Literals}
[edge from parent fork down]
child{node[type]{Scalar\\Literals}
[edge from parent fork down]
child{node[literal]{String\\Literals}
{[dirtree=220]child{node[otherx5]{Unicode\\Literials}}}}
child{node[literal]{Bytes\\Literals}
{[dirtree=220]child{node[otherx5]{Bytearray}}}}
child{node[misc,xshift=1.5mm]{Numeric\\Literals}
{[dirtree=220,text width=2cm,]
child{node[literalx10]{Integer}
{[dirtree=208,text width=,]child{node[other]{Long\\Integer}}}}
child[missing]{}
child{node[literalx10]{Float Point\\Number}}
child{node[literalx10]{Imaginary\\Number}}}}
child{node[misc,xshift=1cm]{Boolean\\Literals}
{[dirtree=220]
child{node[constant]{True}}
child{node[constant]{False}}}}
child{node[misc,xshift=1cm]{Special\\Literals}
{[dirtree=220]child{node[constant]{None}}}}
}
child{node[type]{Literal\\Collection}
{[dirtree=220,text width=2cm,]
child{node[collection]{List\\Literals}}
child{node[collection]{Tuple\\Literals}}
child{node[collection]{Dictionary\\Literals}}
child{node[collection]{Set\\Literals}}}
};
\end{tikzpicture}
\end{document}Latex Code Output

Source and Reference
©sideway
ID: 210100001 Last Updated: 1/1/2021 Revision: 0
Latest Updated Links
- Travel Singapore Sight Mandai(last updated On 12/8/2025)
- Travel Singapore Sight Bird Paradise(last updated On 12/7/2025)
- Travel Singapore Sight(last updated On 12/6/2025)
- Travel Singapore Rail Network(last updated On 12/5/2025)
- Travel Singapore Things to Know(last updated On 12/4/2025)
- Travel Singapore(last updated On 12/3/2025)
- Legrand Galion(last updated On 12/2/2025)
- Schneider Electric AvatarOn(last updated On 12/1/2025)
- Alfalux(last updated On 11/30/2025)
- Novabell(last updated On 11/29/2025)
- TownGas NJW12RM1(last updated On 11/28/2025)

 Nu Html Checker
Nu Html Checker  53
53  na
na  na
na
Home 5
Business
Management
HBR 3
Information
Recreation
Hobbies 9
Culture
Chinese 1097
English 339
Travel 24
Reference 79
Hardware 54
Computer
Hardware 259
Software
Application 213
Digitization 37
Latex 52
Manim 205
KB 1
Numeric 19
Programming
Web 289
Unicode 504
HTML 66
CSS 65
SVG 46
ASP.NET 270
OS 431
DeskTop 7
Python 72
Knowledge
Mathematics
Formulas 8
Set 1
Logic 1
Algebra 84
Number Theory 206
Trigonometry 31
Geometry 34
Calculus 67
Engineering
Tables 8
Mechanical
Rigid Bodies
Statics 92
Dynamics 37
Fluid 5
Control
Acoustics 19
Natural Sciences
Matter 1
Electric 27
Biology 1
