Content
Cascading Style Model
CSS Styling Object
CSS Styling Block
CSS Styling Layer
CSS Stacking Model
Cascading Style Model
Although Cascading Style Sheet is an attachment to a HTML document, the rendering of the HTML document is based on the styling model of Cascading Style Sheet by cascading the tag rendering data into the CSS style model. The presentation of CSS style model just like stacking a pad of double indexed transparent layers with positioned styling blocks on the parent convas layer according to the structure of HTML document tree and the rendering rule sets of the cascading style sheet.
CSS Styling Object
A CSS styling object is a stacking container which compose of two things. One is the positioned CSS styling block, used to contain the element tag data. One is the CSS stacking layer, used to contain the stacking order and document tree structure. Each element of a HTML document is presented as a CSS styling object, following the CSS rules on a double indexed canvas, a CSS styling layer, according to the structure of the element in the HTML document tree.
CSS Styling Block
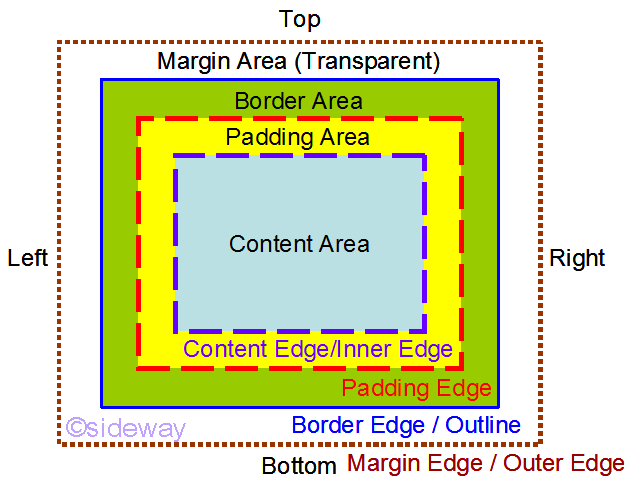
A CSS styling block is a styling container used to contain both the styling information and data of an element tag. In general, a CSS styling block is designed as a positoned rendered box used to present tag data. The following diagram is a typical CSS box model of a CSS styling block.

According to the styling concept, there are two types of CSS styling blocks. One is block level styling block which is discrete block used for general typography purpose. One is inline level styling block which is continued block used for inline typesetting purpose. Besides, the form of CSS styling block, there are also two important properties of CSS styling block are the styling and positioning properties to control x-y positioning with respected to the canvas.
In order to match better with HTML document, a CSS display property together with other float and position properties are used to specify and manupulate the display styling property of the CSS styling block.
CSS Styling Layer
A CSS styling layer is a stacking container used to contain the z-stacking order of the layer on which the CSS styling object of an element attached. A CSS styling object with CSS position property of value static will stick to the normal layer flow. But for those CSS styling object with position property with value other than static (the default value), the relative stack level may be given by the CSS z-index property. Therefore, the CSS z-index property only affects the CSS styling object with CSS position property of value other than static
CSS Stacking Model
The CSS stacking model is the structure of cascading style model. The CSS stacking model is a tree like structure. The root element of the HTML document creates a root stacking context, and other elements establish local stacking contexts. The CSS z-index property of a css styling object with integer value is given to specify the stack level, z-axis position, relative to other css styling object in the same parent stacking container, that is the same css styling layer. In other words, the CSS z-index property value is only a local relative value based on the same parent stacking context, not a global value. A negative stack level is also allowed. In general, CSS styling objects with lower stack levels are always presented before greater stack levels, and CSS styling objects withthe same stack level will be presented according to the HTML document tree.
A CSS styling layer is double indexed layer. The CSS styling object of an element with local stacking context will has two stack levels. The stack level of the element related to the stacking context of the element belongs to can be given by the CSS z-index property if necessary. Besides, another ground stacking level (always '0'?) for the local stackng context will be created automatically. The CSS z-index of value 0 means that the stack level of descendants will only compared locally. In general, the stack level of an element is same as the stack level of its parent unless a different stack level is given by the CSS z-index property.
The CSS z-index of value auto means that the element does not establish a new local stacking context unless the element is the root element and the stack level of the element is same as the stack level of its parent. (The stack level of the generated box in the current stacking context is 0.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
div {background-color:silver;border:1px solid black;margin:2px;padding:2px}
div>div {background-color:cyan}
div>div>div {background-color:yellow}
</style>
<title>Sample Page</title>
</head>
<body>
<div style="position:relative;z-index:-11;">00:rel,z-11
<div>1<div style="position:relative;z-index:auto;">1-1:rel,za</div><div style="position:relative;z-index:6">1-2:rel,z6</div></div>
<div style="position:absolute;top:2em;left:6em;z-index:5">2:abs,z5<div>2-1</div><div style="z-index:auto">2-2:za</div>2</div>
<div style="z-index:5">3:z5<div style="position:relative;z-index:1">3-1:rel,z1</div><div style="z-index:auto">3-2:za</div></div>
<div style="position:absolute;top:0.5em;left:12em">4:abs<div>4-1</div><div style="position:relative;z-index:7;">4-2:rel,z7</div>4<br />4<br />4<br />4</div>
<div style="position:absolute;top:2em;left:18em;z-index:6">5:abs,z6<div style="position:relative;top:-0.7em;z-index:-4">5-1:rel,z-4</div><div style="z-index:auto">5-2</div>5:za</div>
<div style="position:absolute;top:2em;left:24em;z-index:auto">6:abs,za<div style="position:relative;z-index:6">6-1:rel,z6</div><div style="z-index:auto">6-2:za</div>6</div>
<div style="position:absolute;top:2em;left:30em;z-index:5">7:abs,z5<div style="position:relative;z-index:7">7-1:rel,z7</div><div style="z-index:auto">7-2:za</div>7</div>
</div>
<div style="position:relative;z-index:-11;">01:rel,z-11
<div style="position:relative;z-index:-10;">1:rel,z-10<div style="position:relative;z-index:auto;">1-1:rel,za</div><div style="position:relative;z-index:-5">1-2:rel,z-5</div></div>
<div style="position:absolute;top:2em;left:6em;z-index:-6">2:abs,z-6<div>2-1</div><div style="z-index:auto">2-2:za</div>2</div>
<div style="z-index:-6">3:z-6,no use<div style="position:relative;z-index:1">3-1:rel,z1</div><div style="z-index:auto">3-2:za</div></div>
<div style="position:absolute;top:0.5em;left:12em">4:abs<div>4-1</div><div style="position:relative;z-index:-4;">4-2:rel,z-4</div>4<br />4<br />4<br />4</div>
<div style="position:absolute;top:2em;left:18em;z-index:-5">5:abs,z-5<div style="position:relative;z-index:-4">5-1:rel,z-4</div><div style="z-index:auto">5-2:za</div>5</div>
<div style="position:absolute;top:2em;left:24em;z-index:auto">6:abs,za<div style="position:relative;z-index:-5">6-1:rel,z-5</div><div style="z-index:auto">6-2:za</div>6</div>
<div style="position:absolute;top:2em;left:30em;z-index:-6">7:abs,z-6<div style="position:relative;z-index:-4">7-1:rel,z-4</div><div style="z-index:auto">7-2:za</div>7</div>
</div>
<div style="position:relative;z-index:auto;">02:abs,za
<div style="position:relative;z-index:11;">02-1:rel,z11</div>
<div style="position:relative;z-index:-1;">02-2:rel,z-1</div>
</div>
<div style="position:relative;z-index:11;">03:rel,z11
<div>1<div style="position:relative;z-index:auto;">1-1:rel,za</div><div style="position:relative;z-index:6">1-2:rel,z6</div></div>
<div style="position:absolute;top:2em;left:6em;z-index:5">2:abs,z5<div>2-1</div><div style="z-index:auto">2-2:za</div>2</div>
<div style="z-index:5">3:z5<div style="position:relative;z-index:1">3-1:rel,z1</div><div style="z-index:auto">3-2:za</div></div>
<div style="position:absolute;top:0.5em;left:12em">4:abs<div>4-1</div><div style="position:relative;z-index:7;">4-2:rel,z7</div>4<br />4<br />4<br />4</div>
<div style="position:absolute;top:2em;left:18em;z-index:6">5:abs,z6<div style="position:relative;z-index:4">5-1:rel,z4</div><div style="z-index:auto">5-2</div>5:za</div>
<div style="position:absolute;top:2em;left:24em;z-index:auto">6:abs,za<div style="position:relative;z-index:6">6-1:rel,z6</div><div style="z-index:auto">6-2:za</div>6</div>
<div style="position:absolute;top:2em;left:30em;z-index:5">7:abs,z5<div style="position:relative;z-index:7">7-1:rel,z7</div><div style="z-index:auto">7-2:za</div>7</div>
</div>
<div style="position:absolute;top:1.2em;left:3em;z-index:16;">04:abs,z16
</div>
<div style="position:absolute;top:2em;left:3em;z-index:3;">05:abs,z3
</div>
<div style="position:absolute;top:23em;left:13em;z-index:3;">06:abs,z3<br />06<br />06<br />06<br />06<br />06
</div>
</body>
</html>©sideway
ID: 190101902 Last Updated: 2/25/2019 Revision: 1 Ref:
References
- http://www.w3.org/TR/1999/REC-html401-1999, 1999, HTML 4.01 Specification: W3C Recommendation, updated 24 December 1999
Latest Updated Links
- Travel Singapore Sight Sentosa Sensoryscape(last updated On 1/5/2026)
- Travel Singapore Sight Sentosa Resorts World Sentosa(last updated On 1/4/2026)
- Travel Singapore Sight Sentosa HarbourFront(last updated On 1/3/2026)
- Travel Singapore Sight Sentosa(last updated On 1/2/2026)
- Travel Singapore Sight Singapore Zoo(last updated On 12/30/2025)
- Travel Singapore Sight Mandai(last updated On 12/30/2025)
- Travel Singapore Sight Rainforest Wild ASIA(last updated On 12/30/2025)
- Travel Singapore Sight River Wonders(last updated On 12/30/2025)
- Travel Singapore Sight Night Safari(last updated On 12/30/2025)
- Travel Singapore Sight Curiosity Cove(last updated On 12/30/2025)
- Travel Singapore Sight Space(last updated On 12/30/2025)

 Nu Html Checker
Nu Html Checker  53
53  na
na  na
na
Home 5
Business
Management
HBR 3
Information
Recreation
Hobbies 9
Culture
Chinese 1097
English 339
Travel 35
Reference 79
Hardware 54
Computer
Hardware 259
Software
Application 213
Digitization 37
Latex 52
Manim 205
KB 1
Numeric 19
Programming
Web 289
Unicode 504
HTML 66
CSS 65
SVG 46
ASP.NET 270
OS 431
DeskTop 7
Python 72
Knowledge
Mathematics
Formulas 8
Set 1
Logic 1
Algebra 84
Number Theory 206
Trigonometry 31
Geometry 34
Calculus 67
Engineering
Tables 8
Mechanical
Rigid Bodies
Statics 92
Dynamics 37
Fluid 5
Control
Acoustics 19
Natural Sciences
Matter 1
Electric 27
Biology 1
